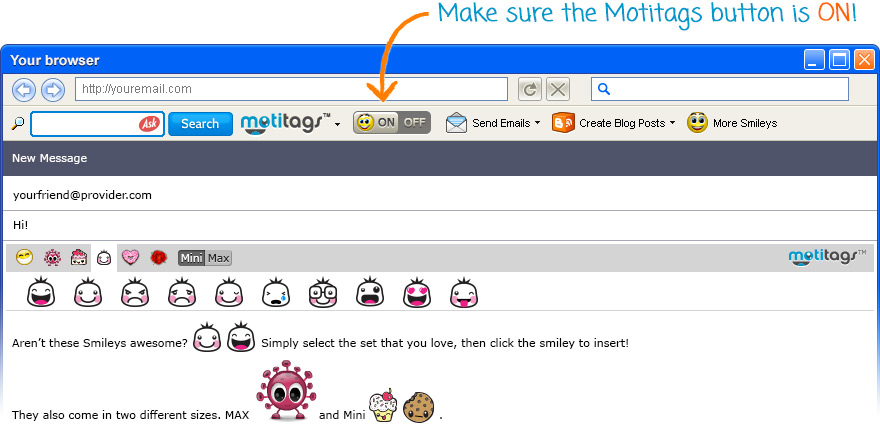
How? After downloading the Motitags toolbar, open an email composer from one of the supported email clients. Give it a second, then the Motitags emoticons bar should pop up automatically within your composer. Click the tabs to choose the style and size you like to use. We hope you want to keep the Moti-Family around, buuuuuut if you really feel the need to disable our feature, simply click the OFF button on the toolbar.
If a feature is behaving oddly or not working as expected, please use our help line for assistance. We spent a lot of time and care in making our emoticons unique and fun for you! Support our product by reporting any unauthorized use of our creations outside our list of applications. Also, you can also help us improve our product by taking this survey here.

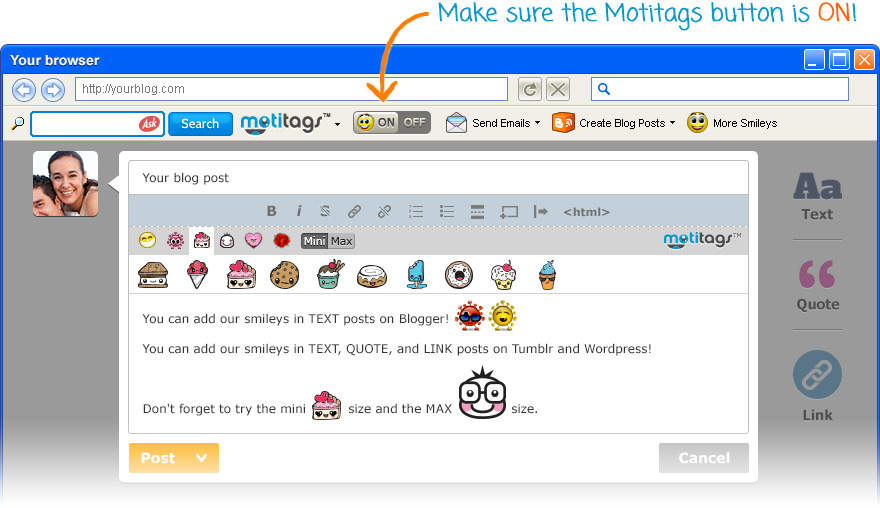
Start adding emoticons to your blog posts. Motitags is compatible with Tumblr text, quote, and link compose features, with Wordpress text, quote, and link compose features, and with Blogger text compose feature. Once you start a new post, wait one second, then the emoticon richbar should AUTOMATICALLY appear in the compose window. Just click on the emoticon to insert. Easy right? Please make sure that you are working in the rich text editor mode; you will not be able to access Motitags emoticons in the HTML mode. If you like to disable Motitags, simply click the OFF tab on your toolbar. Click again to turn Motitags back ON again!

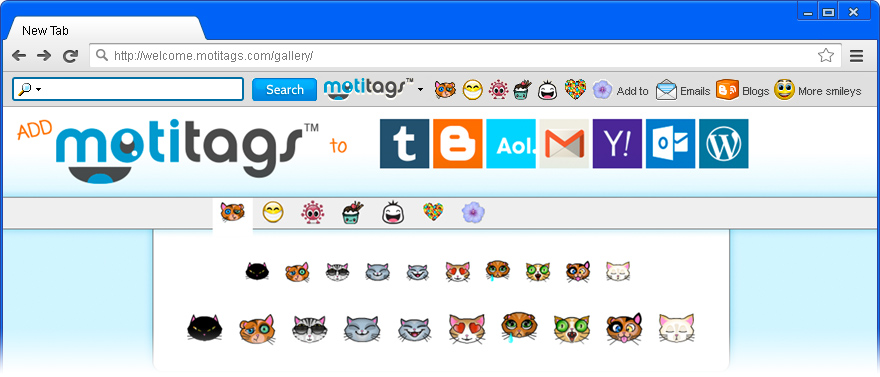
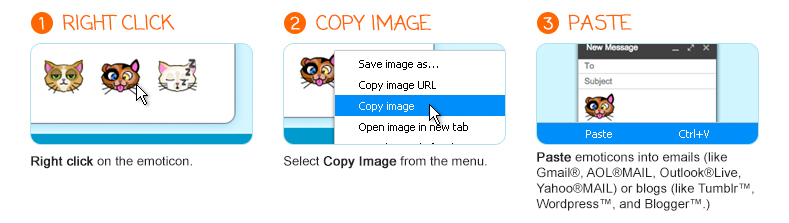
If you are using Motitags from the Chrome Browser, the experience will be a little different. Simply open the Motitags gallery from the Motitags toolbar, right click and copy the emoticon, and then paste it into a rich-text supported compose window of your choice.


Coming soon: the dawn of a new era in the world of emoticons. With Motiview, you'll never have to see a plain-text smiley skeleton during your web browser experience ever again!
| Plain Text | With Motiview | |
:-) :) =) |
|
|
:-P :b =P |
|
|
S2 <3 ♥ |
|